Skip to content
Projects
Groups
Snippets
Help
Loading...
Help
Contribute to GitLab
Sign in / Register
Toggle navigation
Y
yifu-study-front-share
Project
Project
Details
Activity
Cycle Analytics
Repository
Repository
Files
Commits
Branches
Tags
Contributors
Graph
Compare
Charts
Issues
0
Issues
0
List
Board
Labels
Milestones
CI / CD
CI / CD
Pipelines
Schedules
Wiki
Wiki
Snippets
Snippets
Members
Members
Collapse sidebar
Close sidebar
Activity
Graph
Charts
Create a new issue
Commits
Issue Boards
Open sidebar
yifu-study
front
yifu-study-front-share
Commits
81c9a9d9
Commit
81c9a9d9
authored
Jun 07, 2024
by
yangjing@wanxin-holdings.com
Browse files
Options
Browse Files
Download
Email Patches
Plain Diff
代码提交
parent
87e8d3e1
Pipeline
#21089
failed with stage
Changes
1
Pipelines
1
Show whitespace changes
Inline
Side-by-side
Showing
1 changed file
with
315 additions
and
0 deletions
+315
-0
HarmonyOS应用开发(二).md
source/_posts/HarmonyOS应用开发(二).md
+315
-0
No files found.
source/_posts/HarmonyOS应用开发(二).md
0 → 100644
View file @
81c9a9d9
## 什么是ArkTS语言
Mozilla创造了JS,Microsoft创建了TS,Huawei进一步推出了ArkTS。
ArkTS是HarmonyOS优选的主力应用开发语言。它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。要了解什么是ArkTS,我们首先要了解下ArkTS、TypeScript和JavaScript之间的关系:
-
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
-
TypeScript 是 JavaScript 的一个超集,它扩展了 JavaScript 的语法,通过在JavaScript的基础上添加静态类型定义构建而成,是一个开源的编程语言。
-
ArkTS兼容TypeScript语言,拓展了声明式UI、状态管理、并发任务等能力。
由此可知,TypeScript是JavaScript的超集,ArkTS则是TypeScript的超集,他们的关系如下图所示:

ArkTS会结合应用开发和运行的需求持续演进,包括但不限于引入分布式开发范式、并行和并发能力增强、类型系统增强等方面的语言特性。
在学习ArkTS声明式的相关语法之前,我们首先学习下JavaScript、TypeScript的知识。那样学习和阅读起来就更为轻松,这里就不过多阐述了,想要了解的请阅读
[
JavaScript中文官网
](
https://www.javascriptcn.com/js/js-tutorial.html
)
以及
[
TypeScript官网
](
https://www.tslang.cn/
)
。
## ArkTS声明式开发范式

这个示例中所包含的ArkTS声明式开发范式的基本组成说明如下:
-
装饰器:
用来装饰类、结构体、方法以及变量,赋予其特殊的含义,如上述示例中 @Entry 、 @Component 、 @State 都是装饰器。具体而言, @Component 表示这是个自定义组件; @Entry 则表示这是个入口组件; @State 表示组件中的状态变量,此状态变化会引起 UI 变更。
-
自定义组件:
可复用的 UI 单元,可组合其它组件,如上述被 @Component 装饰的 struct Hello。
-
UI 描述:
声明式的方式来描述 UI 的结构,如上述 build() 方法内部的代码块。
-
内置组件:
框架中默认内置的基础和布局组件,可直接被开发者调用,比如示例中的 Column、Text、Divider、Button。
-
事件方法:
用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Button后面的onClick()。
-
属性方法:
用于组件属性的配置,统一通过属性方法进行设置,如fontSize()、width()、height()、color() 等,可通过链式调用的方式设置多项属性。
从UI框架的需求角度,ArkTS在TS的类型系统的基础上,做了进一步的扩展:定义了各种装饰器、自定义组件和UI描述机制,再配合UI开发框架中的UI内置组件、事件方法、属性方法等共同构成了应用开发的主体。在应用开发中,除了UI的结构化描述之外,还有一个重要的方面:状态管理。如上述示例中,用 @State 装饰过的变量 myText ,包含了一个基础的状态管理机制,即 myText 的值的变化会自动触发相应的 UI 变更 (Text组件)。ArkUI 中进一步提供了多维度的状态管理机制。和 UI 相关联的数据,不仅可以在组件内使用,还可以在不同组件层级间传递,比如父子组件之间,爷孙组件之间,也可以是全局范围内的传递,还可以是跨设备传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。开发者可以灵活的利用这些能力来实现数据和 UI 的联动。
总体而言,ArkUI开发框架通过扩展成熟语言、结合语法糖或者语言原生的元编程能力、以及UI组件、状态管理等方面设计了统一的UI开发范式,结合原生语言能力共同完成应用开发。这些构成了当前ArkTS基于TS的主要扩展。
ArkUI完整的开发范式可参考这里:
[
完整的开发范式
](
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/arkui-overview-0000001281480754
)
## 声明式UI基本概念
应用界面是由一个个页面组成,ArkTS是由ArkUI框架提供,用于以声明式开发范式开发界面的语言。
声明式UI构建页面的过程,其实是组合组件的过程,声明式UI的思想,主要体现在两个方面:
-
描述UI的呈现结果,而不关心过程
-
状态驱动视图更新
类似苹果的SwiftUI中通过组合视图View,安卓Jetpack Compose中通过组合@Composable函数,ArkUI作为HarmonyOS应用开发的UI开发框架,其使用ArkTS语言构建自定义组件,通过组合自定义组件完成页面的构建。
## 自定义组件的组成
ArkTS通过struct声明组件名,并通过@Component和@Entry装饰器,来构成一个自定义组件。
使用@Entry和@Component装饰的自定义组件作为页面的入口,会在页面加载时首先进行渲染。
```
typescript
@
Entry
@
Component
struct
ToDoList
{...}
```
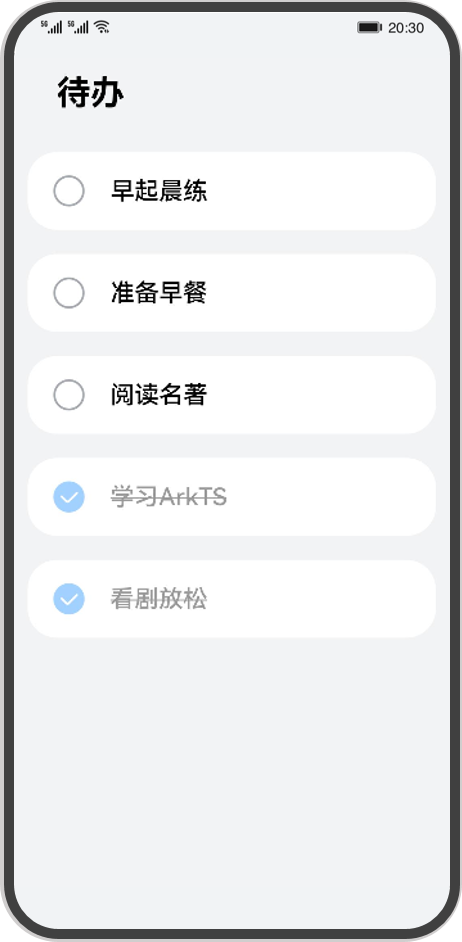
例如ToDoList组件对应如下整个代办页面。

使用@Component装饰的自定义组件,如ToDoItem这个自定义组件则对应如下内容,作为页面的组成部分
```
typescript
@
Component
struct
ToDoItem
{...}
```

在自定义组件内需要使用build方法来进行UI描述。
```
typescript
@
Entry
@
Component
struct
ToDoList
...
build
()
{
...
}
}
```
build方法内可以容纳内置组件和其他自定义组件,如Column和Text都是内置组件,由ArkUI框架提供,ToDoItem为自定义组件,需要开发者使用ArkTS自行声明。
```
typescript
@
Entry
@
Component
struct
ToDoList
{
...
build
()
{
Column
(...)
{
Text
(...)
...
ForEach
(...{
TodoItem
(...)
},...)
}
...
}
}
```
## 配置属性与布局
自定义组件的组成使用基础组件和容器组件等内置组件进行组合。但有时内置组件的样式并不能满足我们的需求,ArkTS提供了属性方法用于描述界面的样式。属性方法支持以下使用方式:
-
常量传递
例如使用fontSize(50)来配置字体大小。
```
typescript
Text
(
'Hello World'
)
.
fontSize
(
50
)
```
-
变量传递
在组件内定义了相应的变量后,例如组件内部成员变量size,就可以使用this.size方式使用该变量。
```
typescript
Text
(
'Hello World'
)
.
fontSize
(
this
.
size
)
```
-
链式调用
在配置多个属性时,ArkTS提供了链式调用的方式,通过'.'方式连续配置。
```
typescript
Text
(
'Hello World'
)
.
fontSize
(
this
.
size
)
.
width
(
100
)
.
height
(
100
)
```
-
表达式传递
属性中还可以传入普通表达式以及三目运算表达式。
```
typescript
Text
(
'Hello World'
)
.
fontSize
(
this
.
size
)
.
width
(
this
.
count
+
100
)
.
height
(
this
.
count
%
2
===
0
?
100
:
200
)
```
-
内置枚举类型
除此之外,ArkTS中还提供了内置枚举类型,如Color,FontWeight等,例如设置fontColor改变字体颜色为红色,并私有fontWeight为加粗。
```
typescript
Text
(
'Hello World'
)
.
fontSize
(
this
.
size
)
.
width
(
this
.
count
+
100
)
.
height
(
this
.
count
%
2
===
0
?
100
:
200
)
.
fontColor
(
Color
.
Red
)
.
fontWeight
(
FontWeight
.
Bold
)
```
ArkUI中的布局容器有很多种,在不同的适用场合选择不同的布局容器实现,ArkTS使用容器组件采用花括号语法,内部放置UI描述。

这里我们将介绍最基础的两个布局——列布局和行布局。
对于如下每一项的布局,两个元素为横向排列,选择Row布局
```
typescript
Row
()
{
Image
(
$r
(
'app.media.ic_default'
))
...
Text
(
this
.
content
)
...
}
...
```
整体都是从上往下纵向排列,适用的布局方式是Column列布局。
```
typescript
Column
()
{
Text
(
$r
(
'app.string.page_title'
))
...
ForEach
(
this
.
totalTasks
,(
item
)
=>
{
TodoItem
({
content
:
item
})
},...)
}
```
## 改变组件状态
实际开发中由于交互,页面的内容可能需要产生变化,以每一个ToDoItem为例,其在完成时的状态与未完成时的展示效果是不一样的。
不同状态的视图

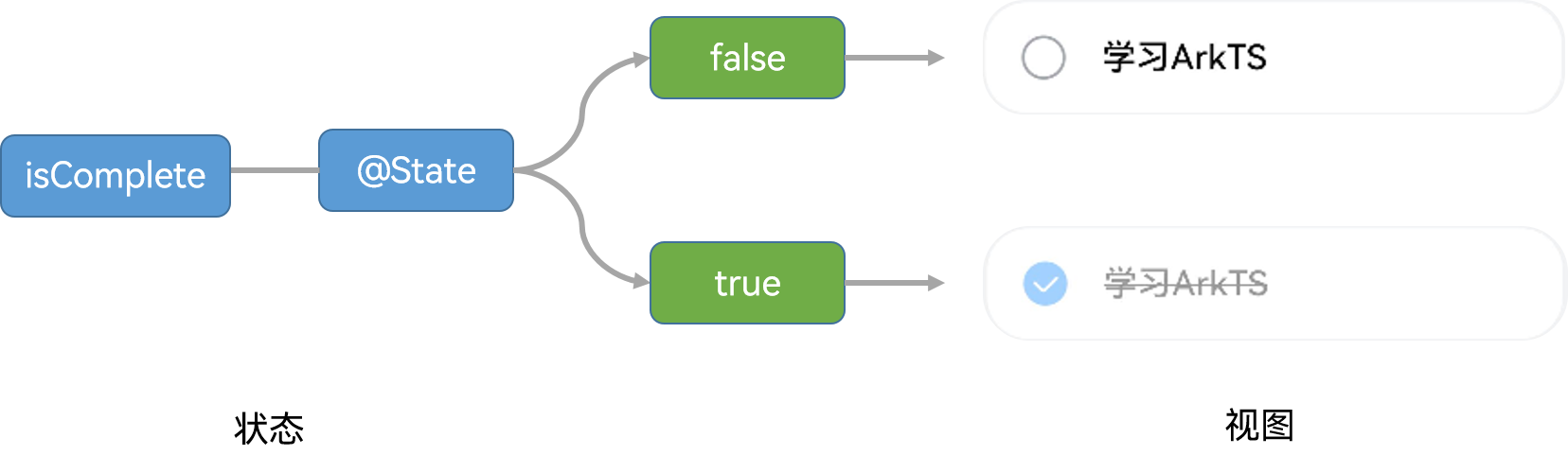
声明式UI的特点就是UI是随数据更改而自动刷新的,我们这里定义了一个类型为boolean的变量isComplete,其被@State装饰后,框架内建立了数据和视图之间的绑定,其值的改变影响UI的显示。
```
typescript
@
State
isComplete
:
boolean
=
false
;
```
@State装饰器的作用

用圆圈和对勾这样两个图片,分别来表示该项是否完成,这部分涉及到内容的切换,需要使用条件渲染if / else语法来进行组件的显示与消失,当判断条件为真时,组件为已完成的状态,反之则为未完成。
```
typescript
if
(
this
.
isComplete
)
{
Image
(
$r
(
'app.media.ic_ok'
))
.
objectFit
(
ImageFit
.
Contain
)
.
width
(
$r
(
'app.float.checkbox_width'
))
.
height
(
$r
(
'app.float.checkbox_width'
))
.
margin
(
$r
(
'app.float.checkbox_margin'
))
}
else
{
Image
(
$r
(
'app.media.ic_default'
))
.
objectFit
(
ImageFit
.
Contain
)
.
width
(
$r
(
'app.float.checkbox_width'
))
.
height
(
$r
(
'app.float.checkbox_width'
))
.
margin
(
$r
(
'app.float.checkbox_margin'
))
}
```
由于两个Image的实现具有大量重复代码,ArkTS提供了@Builder装饰器,来修饰一个函数,快速生成布局内容,从而可以避免重复的UI描述内容。这里使用@Bulider声明了一个labelIcon的函数,参数为url,对应要传给Image的图片路径。
```
typescript
@
Builder
labelIcon
(
url
)
{
Image
(
url
)
.
objectFit
(
ImageFit
.
Contain
)
.
width
(
$r
(
'app.float.checkbox_width'
))
.
height
(
$r
(
'app.float.checkbox_width'
))
.
margin
(
$r
(
'app.float.checkbox_margin'
))
}
```
使用时只需要使用this关键字访问@Builder装饰的函数名,即可快速创建布局。
```
typescript
if
(
this
.
isComplete
)
{
this
.
labelIcon
(
$r
(
'app.media.ic_ok'
))
}
else
{
this
.
labelIcon
(
$r
(
'app.media.ic_default'
))
}
```
为了让待办项带给用户的体验更符合已完成的效果,给内容的字体也增加了相应的样式变化,这里使用了三目运算符来根据状态变化修改其透明度和文字样式,如opacity是控制透明度,decoration是文字是否有划线。通过isComplete的值来控制其变化。
```
typescript
Text
(
this
.
content
)
...
.
opacity
(
this
.
isComplete
?
CommonConstants
.
OPACITY_COMPLETED
:
CommonConstants
.
OPACITY_DEFAULT
)
.
decoration
({
type
:
this
.
isComplete
?
TextDecorationType
.
LineThrough
:
TextDecorationType
.
None
})
```
最后,为了实现与用户交互的效果,在组件上添加了onClick点击事件,当用户点击该待办项时,数据isComplete的更改就能够触发UI的更新。
```
typescript
@
Component
struct
ToDoItem
{
@
State
isComplete
:
boolean
=
false
;
@
Builder
labelIcon
(
icon
)
{
Image
(
icon
)
.
objectFit
(
ImageFit
.
Contain
)
.
width
(
$r
(
'app.float.checkbox_width'
))
.
height
(
$r
(
'app.float.checkbox_width'
))
.
margin
(
$r
(
'app.float.checkbox_margin'
))
}
...
build
()
{
Row
()
{
if
(
this
.
isComplete
)
{
this
.
labelIcon
(
$r
(
'app.media.ic_ok'
))
}
else
{
this
.
labelIcon
(
$r
(
'app.media.ic_default'
))
}
...
}
...
.
onClick
(()
=>
{
this
.
isComplete
=
!
this
.
isComplete
;
})
}
}
```
## 循环渲染列表数据
刚刚只是完成了一个ToDoItem组件的开发,当我们有多条待办数据需要显示在页面时,就需要使用到ForEach循环渲染语法。
例如这里我们有五条待办数据需要展示在页面上。
```
typescript
total_Tasks
:
Array
<
string
>
=
[
'唱歌'
,
'跳舞'
,
'rap'
,
'打篮球'
,
'学习ArkTS'
,
]
```
ForEach基本使用中,只需要了解要渲染的数据以及要生成的UI内容两个部分,例如这里要渲染的数组为以上的五条待办事项,要渲染的内容是ToDoItem这个自定义组件,也可以是其他内置组件。
ForEach基本使用

ToDoItem这个自定义组件中,每一个ToDoItem要显示的文本参数content需要外部传入,参数传递使用花括号的形式,用content接受数组内的内容项item。
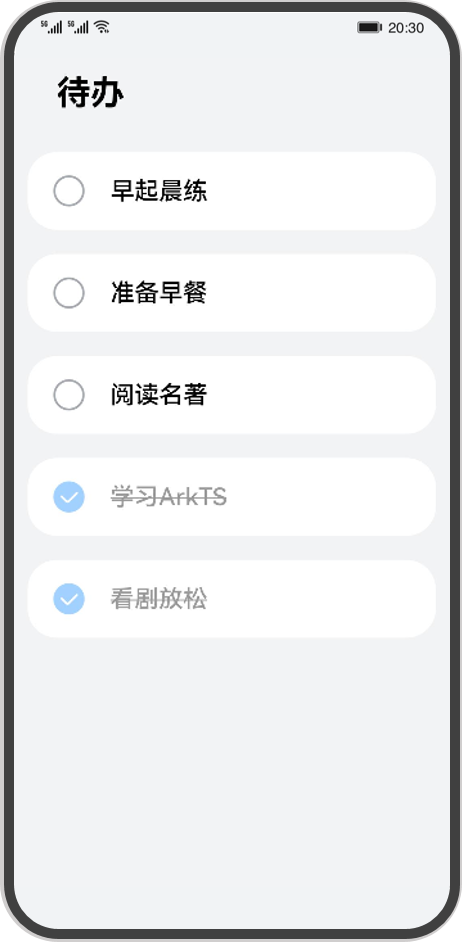
最终完成的代码及其效果如下。
```
typescript
@
Entry
@
Component
struct
ToDoList
{
...
build
()
{
Row
()
{
Column
()
{
Text
(...)
...
ForEach
(
this
.
totalTasks
,(
item
)
=>
{
TodoItem
({
content
:
item
})
},...)
}
.
width
(
'100%'
)
}
.
height
(
'100%'
)
}
}
```
ToDoList页面

好了,本篇文章到此结束,欢迎大家提问交流
参考:
<HarmonyOS
第一课
>
ArkTS开发语言介绍
Write
Preview
Markdown
is supported
0%
Try again
or
attach a new file
Attach a file
Cancel
You are about to add
0
people
to the discussion. Proceed with caution.
Finish editing this message first!
Cancel
Please
register
or
sign in
to comment