Merge branch 'master' of ssh://192.168.1.110:10022/yifu-study/front/yifu-study-front-share
Showing
source/_posts/浅谈Vite.md
0 → 100644
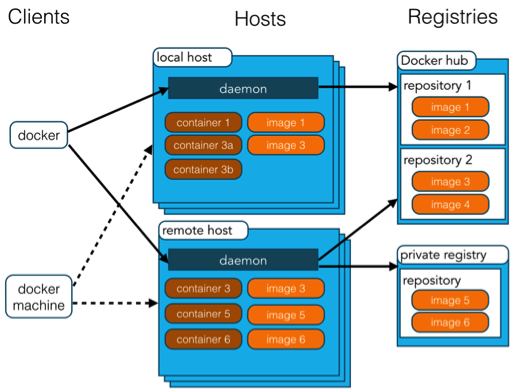
source/images/docker-hub.png
0 → 100644
125 KB
5.14 KB
31.6 KB
87.3 KB
source/images/hooks1.png
0 → 100644
78.9 KB
source/images/hooks2.png
0 → 100644
101 KB
source/images/hooks3.png
0 → 100644
160 KB
source/images/hooks4.png
0 → 100644
73.5 KB
source/images/hooks5.png
0 → 100644
490 KB
source/images/hooks6.png
0 → 100644
166 KB
source/images/hooks7.png
0 → 100644
225 KB
source/images/hooks8.png
0 → 100644
153 KB
source/images/hooks9.png
0 → 100644
217 KB
source/images/react单链表.jpg
0 → 100644
280 KB
32.5 KB
69.1 KB
64 KB
18.4 KB
6.79 KB
72.3 KB
4.42 KB
7.96 KB
23.5 KB
6.04 KB
41.4 KB
30.1 KB