Skip to content
Projects
Groups
Snippets
Help
Loading...
Help
Contribute to GitLab
Sign in / Register
Toggle navigation
Y
yifu-study-front-share
Project
Project
Details
Activity
Cycle Analytics
Repository
Repository
Files
Commits
Branches
Tags
Contributors
Graph
Compare
Charts
Issues
0
Issues
0
List
Board
Labels
Milestones
CI / CD
CI / CD
Pipelines
Schedules
Wiki
Wiki
Snippets
Snippets
Members
Members
Collapse sidebar
Close sidebar
Activity
Graph
Charts
Create a new issue
Commits
Issue Boards
Open sidebar
yifu-study
front
yifu-study-front-share
Commits
5e35a443
Commit
5e35a443
authored
Jun 20, 2022
by
杨靖
😂
Browse files
Options
Browse Files
Download
Email Patches
Plain Diff
代码提交
parent
31670df5
Pipeline
#16357
failed with stage
Changes
1
Pipelines
1
Hide whitespace changes
Inline
Side-by-side
Showing
1 changed file
with
116 additions
and
0 deletions
+116
-0
浅谈typeScript命名空间.md
source/_posts/浅谈typeScript命名空间.md
+116
-0
No files found.
source/_posts/浅谈typeScript命名空间.md
0 → 100644
View file @
5e35a443
---
title: 浅谈TypeScript命名空间
date: 2022/6/20 15:00:00
tags:
-
前端
-
typescript
author: 杨靖
---
***命名空间简介**
*
命名空间(在早期版本的 TypeScript 中称为“内部模块”)是一种用于组织和分类代码的 TypeScript 特定方式,使你能够将相关代码组合在一起。 命名空间允许将与业务规则相关的变量、函数、接口或类分组到一个命名空间,将安全性分组到另一个命名空间。
命名空间内的代码将从全局范围拉入到命名空间范围。 这种布局有助于避免全局命名空间中组件之间的命名冲突,并且在与可能使用类似组件名称的分布式开发团队合作时也会有好处。
***命名空间特点**
*
-
减少全局范围内的代码量,限制“全局范围污染”。
-
为名称提供上下文,有助于减少命名冲突。
-
提高可重用性。
TypeScript 中命名空间使用 namespace 来定义,例如:
```
typescript
namespace
namespaceA
{
export
interface
interfaceA
{}
export
class
classA
{}
function
getUserInfo
()
{
let
name
=
getName
()
return
console
.
log
(
name
+
',I am 26 years old'
)
}
function
getName
()
{
return
'my name is Yj'
}
}
interfaceA
// false,没有添加命名空间名称前缀namespaceA
namespaceA
.
interfaceA
// true
namespaceA
.
classA
// true
namespaceA
.
getName
// false,没有export关键字
namespaceA
.
getUserInfo
// 'my name is Yj, I am 26 years old'
```
以上定义了一个命名空间 namespaceA,如果我们需要在外部可以调用 namespaceA中的类和接口,则需要在类和接口添加 export 关键字。命名空间中定义的所有组件的作用域都限定为命名空间,并从全局范围中删除
***使用嵌套命名空间组织代码**
*
在命名空间中嵌套命名空间,从而提供更多的选项来组织代码,个人理解类似于在一个对象里面找对象属性的属性。
```
typescript
namespace
namespaceA
{
export
namespaceB
{
export
functionA
()
{
namespaceC
.
functionB
}
}
export
namespaceC
{
export
functionB
()
{
return
console
.
log
(
'这是命名空间c里面的函数b!'
)
}
export
functionC
()
{
return
console
.
log
(
'这是命名空间C里面的函数C!'
)
}
}
}
namespaceA
.
namespaceB
.
functionA
// 这是命名空间c里面的函数b!
namespaceA
.
namespaceC
.
functionC
// 这是命名空间C里面的函数C!
```
***定义命名空间别名**
*
TypeScript 创建一个易于导航的嵌套命名空间层次结构。 但是,随着嵌套命名空间变得越来越复杂,你可能需要创建一个别名来缩短和简化代码。 为此,请使用
**import**
关键字。
```
typescript
//namespaceA 和 namespaceB来自上面的代码
import
nameA
=
namespaceA
.
namespaceB
;
nameA
.
functionA
();
// '这是命名空间c里面的函数b!'
```
***编译单一文件命名空间**
*
编译单一文件命名空间的方式与编译任何其他 TypeScript 文件的方式相同。 因为命名空间是一个只包含 TypeScript 的构造,所以会从生成的 JavaScript 代码中删除它们,并将其转换为必要时嵌套的变量,以形成类似命名空间的对象。
如果一个命名空间在一个单独的 TypeScript 文件中,则应使用三斜杠 /// 引用它,语法格式如下:
```
typescript
/// <reference path = "SomeFileName.ts" />
```
***使用多文件命名空间来组织代码**
*
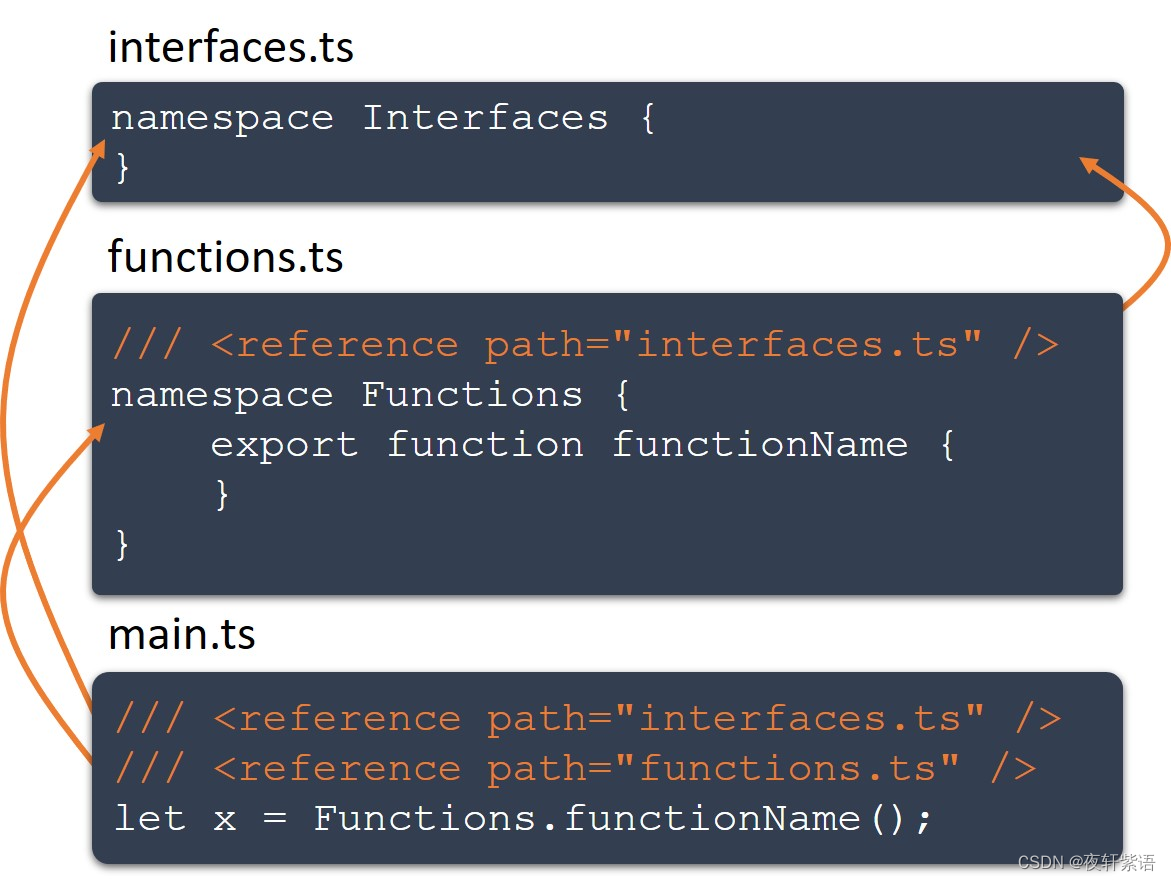
可以通过跨多个 TypeScript 文件共享命名空间来扩展它们。 如果在多个文件中具有彼此相关的命名空间,则必须添加 reference 标记,使 TypeScript 编译器知道文件之间的关系。 例如,假定你有三个 Typescript 文件:
-
interfaces.ts,它声明包含某些接口定义的命名空间。
-
functions.ts,该文件使用在 interfaces.ts 中实现接口的函数声明命名空间。
-
main.ts,它调用 functions.ts 中的函数,并表示应用程序的主代码。
若要告知 TypeScript interfaces.ts 与 functions.ts 之间的关系,请在 functions.ts 顶部使用三斜杠 (///) 语法向 interfaces.ts 添加 reference。 然后,在与 interfaces.ts 和 functions.ts 关联的 main.ts 中,将 reference 添加到这两个文件。

如果对多个文件进行引用,请从最高级别的命名空间开始,然后逐渐向下。 在编译文件时,TypeScript 将使用此顺序。
***编译多文件命名空间**
*
编译多个文件命名空间的方法有两种:每文件编译和单一文件编译。
默认情况下,当你在 main.ts 上运行 TypeScript 编译器时,它将检查文件中的 reference 语句,并为每个输入文件生成一个 JavaScript 文件。 如果选择此选项,请使用网页上的
<script>
标记按相应顺序加载每个发出的文件。
还可以使用 --outFile 选项指示编译器生成单个 JavaScript 输出文件。 在上面的示例中,命令 tsc --outFile main.js main.ts 指示编译器生成一个名为 main.js 的 JavaScript 文件。
Write
Preview
Markdown
is supported
0%
Try again
or
attach a new file
Attach a file
Cancel
You are about to add
0
people
to the discussion. Proceed with caution.
Finish editing this message first!
Cancel
Please
register
or
sign in
to comment