Skip to content
Projects
Groups
Snippets
Help
Loading...
Help
Contribute to GitLab
Sign in / Register
Toggle navigation
Y
yifu-study-front-share
Project
Project
Details
Activity
Cycle Analytics
Repository
Repository
Files
Commits
Branches
Tags
Contributors
Graph
Compare
Charts
Issues
0
Issues
0
List
Board
Labels
Milestones
CI / CD
CI / CD
Pipelines
Schedules
Wiki
Wiki
Snippets
Snippets
Members
Members
Collapse sidebar
Close sidebar
Activity
Graph
Charts
Create a new issue
Commits
Issue Boards
Open sidebar
yifu-study
front
yifu-study-front-share
Commits
dd2d7069
Commit
dd2d7069
authored
May 06, 2023
by
刘磊
Browse files
Options
Browse Files
Download
Email Patches
Plain Diff
liuleicss3d分享
parent
49d22c32
Pipeline
#18048
failed with stage
Changes
1
Pipelines
1
Hide whitespace changes
Inline
Side-by-side
Showing
1 changed file
with
30 additions
and
0 deletions
+30
-0
CSS 3D渲染器(CSS3DRenderer).md
source/_posts/CSS 3D渲染器(CSS3DRenderer).md
+30
-0
No files found.
source/_posts/CSS 3D渲染器(CSS3DRenderer).md
0 → 100644
View file @
dd2d7069
## Three.js常用的渲染引擎
1.
WebGL
2.
Css3DRender
3.
canvasRenderer
4.
SVGRenderer
## Three.js三大组件
场景-scene,相机-camera,渲染器-renderer
**1. scene(场景)**
场景是一个三维空间,是存放所有物品的容器,可以把场景想象成一个空房间,房间里面可以放置要呈现的物体、相机、光源等。
场景允许在什么地方、摆放什么东西来交给渲染器来进行渲染,场景也就是放置物体、灯光和相机的地方。
场景的构造函数是:
```
const scene = new THERR.Scene();
```
**2. camera(相机)**
在场景中需要添加一个相机,相机用来确定观察位置、方向、角度,相机看到的内容,就是我们最终在屏幕上看到的内容。在程序运行过程中,可以调整相机的位置、方向、角度。
**3. renderer(渲染器)**
渲染器的作用就是将相机拍摄出的画面在浏览器中呈现出来。渲染器决定了渲染的结果应该画在页面的什么元素上面,并且以怎样的方式来绘制。
## Css3DRender
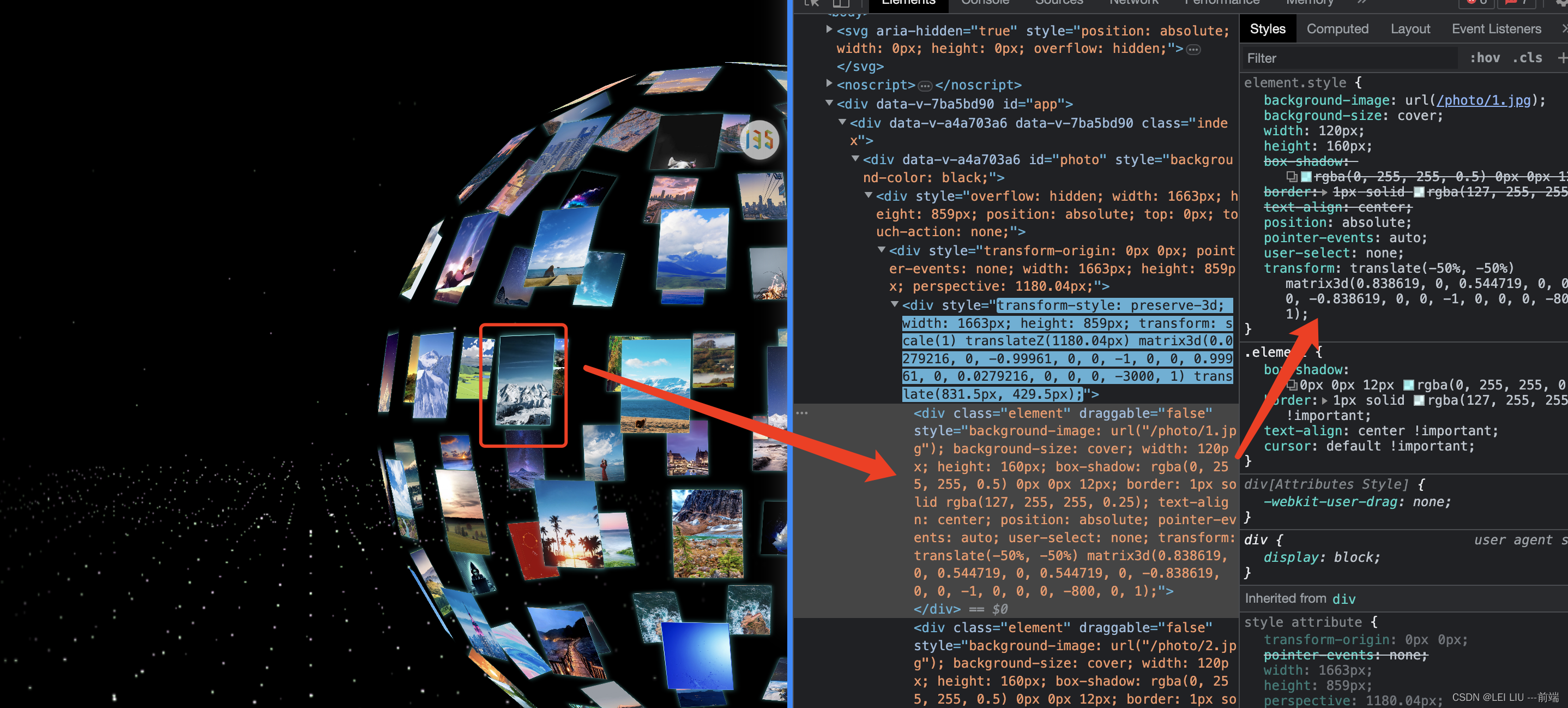
CSS3DRenderer用于通过CSS3的transform属性, 将层级的3D变换应用到DOM元素上。

## 代码演示
Write
Preview
Markdown
is supported
0%
Try again
or
attach a new file
Attach a file
Cancel
You are about to add
0
people
to the discussion. Proceed with caution.
Finish editing this message first!
Cancel
Please
register
or
sign in
to comment